
Good Color Combinations The Guide
ColorKit color palette generator allows you to quickly create a color scheme online. Get started by clicking the generate button to find new colors or selecting colors for your palette using the color picker. After making a color palette you can easily copy each color's color codes to any design application you're using.

Three Color Paint Schemes
3 Colors Color Palettes. Color Palettes tagged 3 Colors. # 3 Colors. . 7. 6. 6. Atlanta Braves (MLB) 5. Chicago White Sox (MLB) 5.

Three Color Paint Schemes
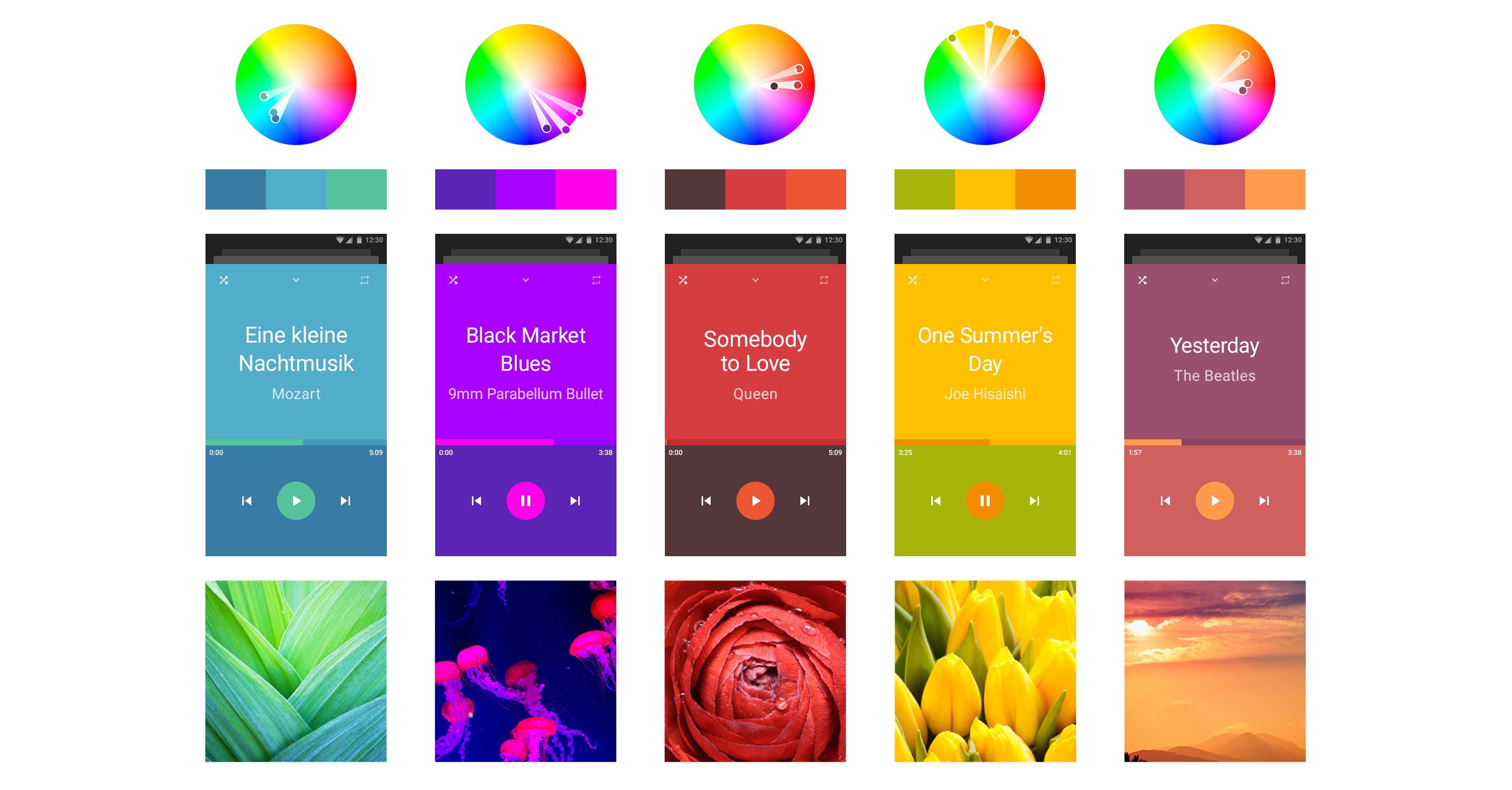
To balance an analogous color scheme, choose one dominant color, and use the others as accents. Triadic. Three colors that are evenly spaced on the color wheel. This provides a high contrast color scheme, but less so than the complementary color combination — making it more versatile. This combination creates bold, vibrant color palettes.

Summertime 3 Color Palette Color palette, Funky color palette, Color schemes colour palettes
The easiest place to get colors from your photos. Want a color scheme that perfectly matches your favorite images? With Canva's color palette generator, you can create color combinations in seconds. Simply upload a photo, and we'll use the hues in the photo to create your palette. Upload an image.

20+30+ Best Three Color Combinations
Free lessons, worksheets and templates, just for educators. Integrate Canva with your learning management system. Hear how others deliver creative and collaborative learning. Inspire future generations with the power of design. Create and publish your own resources on Canva and earn by sharing.

3 colors that go good together My Web Value
Triad Color Scheme: This is a scheme with three colors that are evenly spaced around the color wheel, forming a triangle. A triad color scheme could include green, violet, and orange, so care must be taken with the saturation of the colors you choose. This is another scheme that benefits from choosing one color to dominate, with the other two.

39 Beautiful Color Palettes For Your Next Design Project
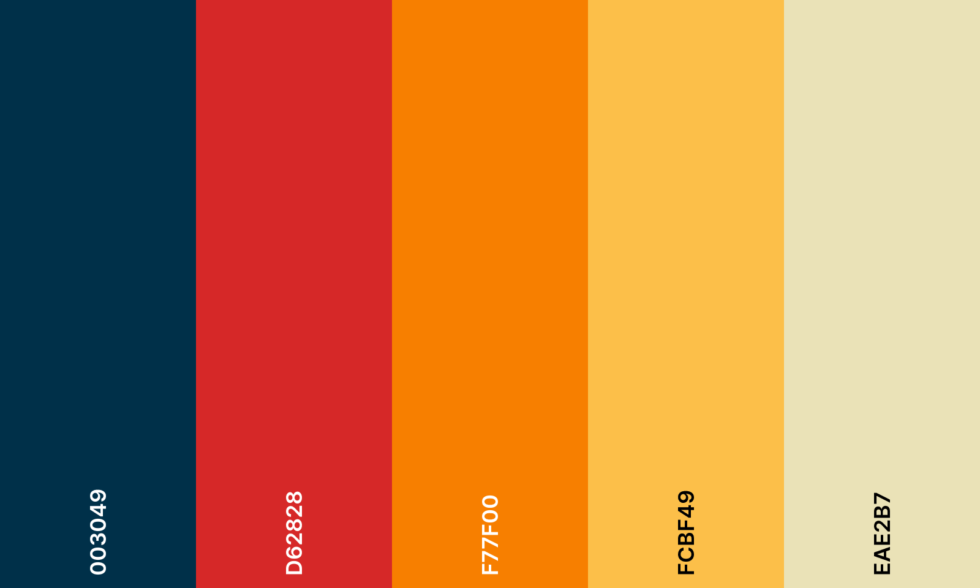
The 3 color rule is simple: pick one primary color. Then, pick two other complementary colors. See the example below. We picked a main hue (a variation red), and complemented it with two different colors. The main goal here is to simplify things for you and the reader - by going this way, colors don't fight for attention.

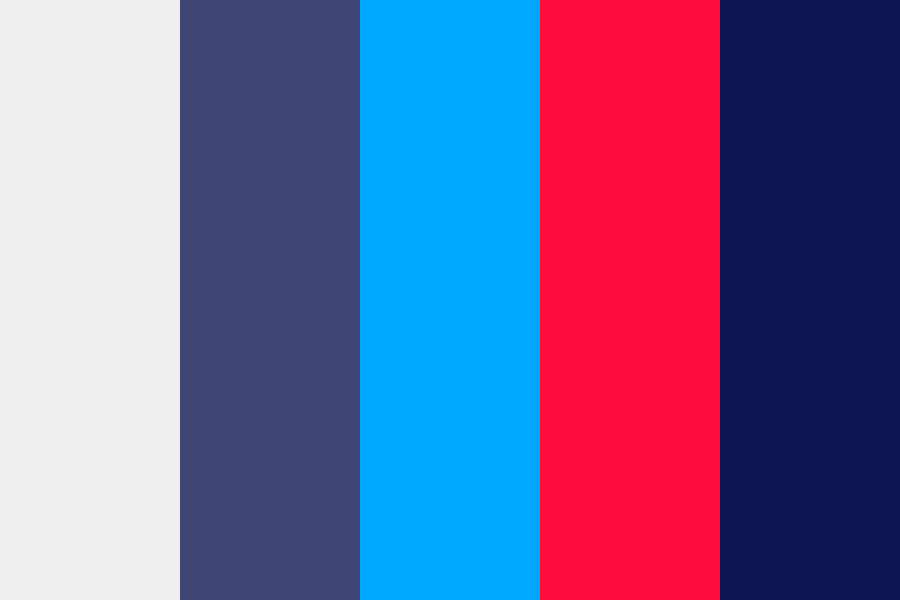
Colour scheme palette with 3 colour combination including dark blue, cream, pale green and
Sets of 3 colors that go great together If you're looking for a few basic but perennially popular 3 color combinations to kickstart your color palette, think about combinations like: Yellow, red, and blue Green, orange, and purple Teal, magenta, and gold Of course, your own perceptions and preferences about color combinations should come into play.

Three colors with shades Color Palette
A color scheme consists of a combination of colors used in a range of design projects, from fine art to interior design to graphic design. Each color scheme consists of one or more of the 12 colors present on the color wheel. By pairing different colors with each other, you can create endless color palettes to use in any composition.

Colour Scheme palette with 3 colour combination including dark bluegrey, raspberry pink/red and
The color-scheme CSS property allows an element to indicate which color schemes it can comfortably be rendered in. Common choices for operating system color schemes are "light" and "dark", or "day mode" and "night mode". When a user selects one of these color schemes, the operating system makes adjustments to the user interface..

three colors that look good together My Web Value
1. Monochromatic color scheme A monochromatic color scheme is somewhat similar to combining typefaces from the same family, while font pairing in that monochromatic color scheme is the variation of the same hue. The variations are made by adjusting the shades, tones, and tints.

Best Three Color Scheme for UI Design Daily assets for Designers and Developers
The color-scheme property is defined in the CSS Color Adjustment Module Level 1 specification, where it is called the "Opting Into a Preferred Color Scheme" property.. That's a great name for it because setting it enables the browser's light and dark color schemes to take effect when it recognizes a user's system preferences. If the user prefers light, they get the browser's light.

39 Beautiful Color Palettes For Your Next Design Project
From Inspiration to Creation: Ignite Your Design Journey with Color Designer. Welcome to the most comprehensive color tools platform. Unleash your creativity using color wheel, devise harmonious palettes with the color scheme builder, and create depth with the gradient options. It's a designer's playground. Enjoy exploring!

Colour scheme palette with 3 colour combination. Aqua, brown and tan
You need Javascript & CSS to run this application. You may also try previous versions.

The Ultimate Color Combinations Cheat Sheet to Inspire Your Design Split complementary colors
A designer tool for creating color combinations that work together well. Formerly known as Color Scheme Designer. Use the color wheel to create great color palettes.

20+30+ Best Three Color Combinations
Orange and blue sit across the color wheel from each other, making them complementary colors. The warmth of the tangerine orange is balanced by the cool teal tone, creating a well-balanced color scheme. It's a beautiful color combination for a fresh, dynamic look, and a youthful glow. 3. Prussian blue, orange, and mustard